Busy Start For July - Picking Up Where I Left Off
Road to Becoming a Front End Web Dev
Hello All, not sure if I have any readers at this moment but if I do you were probably wondering where I went! It's been 2 weeks since my last post and I kind have left abruptly. I knew after somewhat understanding HTML and CSS I thought it was time I moved on to JS. What I didn't know was how hectic the first two weeks in July was going to be... Even though a lot was happening around me I still found time whether it was 15mins or 4hrs to get through FreeCodeCamp's JS beginner tutorial and complete a few basic projects. Unfortunately I had to de-prioritize blogging/twitter in order to make things fit my time schedule but regardless the learning continued.
I do feel terrible I broke my streak, I was doing so good in terms of consistency but I realized this feeling should not bring my motivation down. My blog is my own personal hobby where I choose to document my day to day learning experiences. The fact I did not post for days does not mean I stopped learning. It's not like twitter and my blog are crucial for me to obtain a job, my skills are. Same goes for my twitter 100dayofcodechallenge, I was able to find clarity in this and realized as long as I keep going with perfecting my skills I can still stay true to my twitter and blog on my own terms/time. So I decided to pick up where I left off in my blog and twitter challenge.
With that being said here is my experience with JS so far.
For the first two weeks of July I dedicated my little free time to completing FreeCodeCamp's JS Beginner tutorial youtube video. As a visual learner this is the easiest way for me to grasp concepts in coding languages or anything for that matter. This is the same approach I took when I first started learning HTML and CSS and it proved effective. During these tutorials I had my notebook and pen handy for writing down important information. I also like to code along with the lesson that way I can build some type of muscle memory.


During this tutorial I was able to complete four basic projects. Completing these projects really helped me understand JS basics. These projects were great for showing the basics to a student, I find myself referencing the code a lot when I am attempting projects on my own.
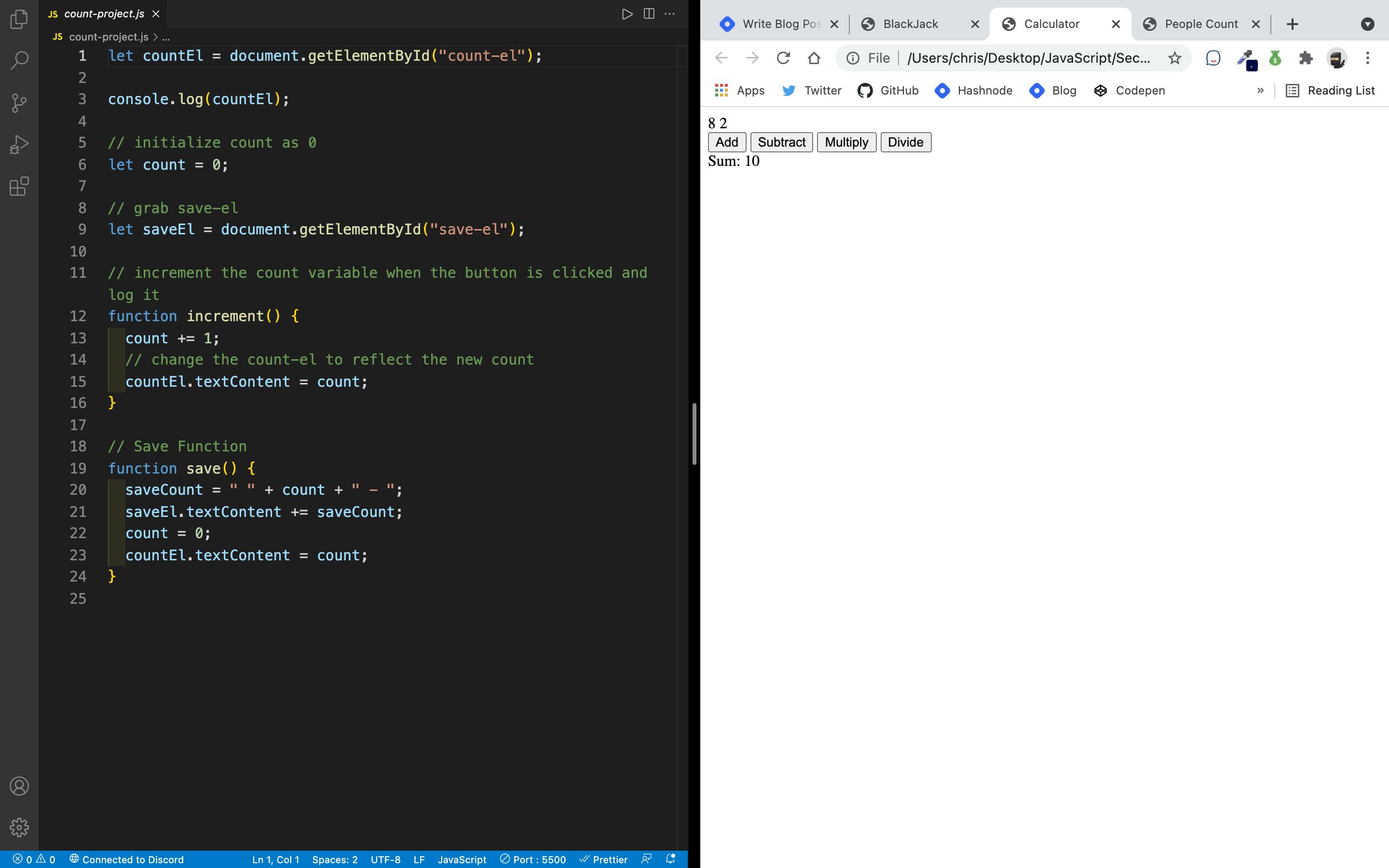
The first project was a basic calculator. To be honest I was familiar with the concept of this calculator and the code that went behind it since I have prior knowledge of python. What was learned during this exercise was the syntax for writing this code since JS is written differently than python. I also began to learn about event listeners and DOM manipulation two powerful JS syntax.

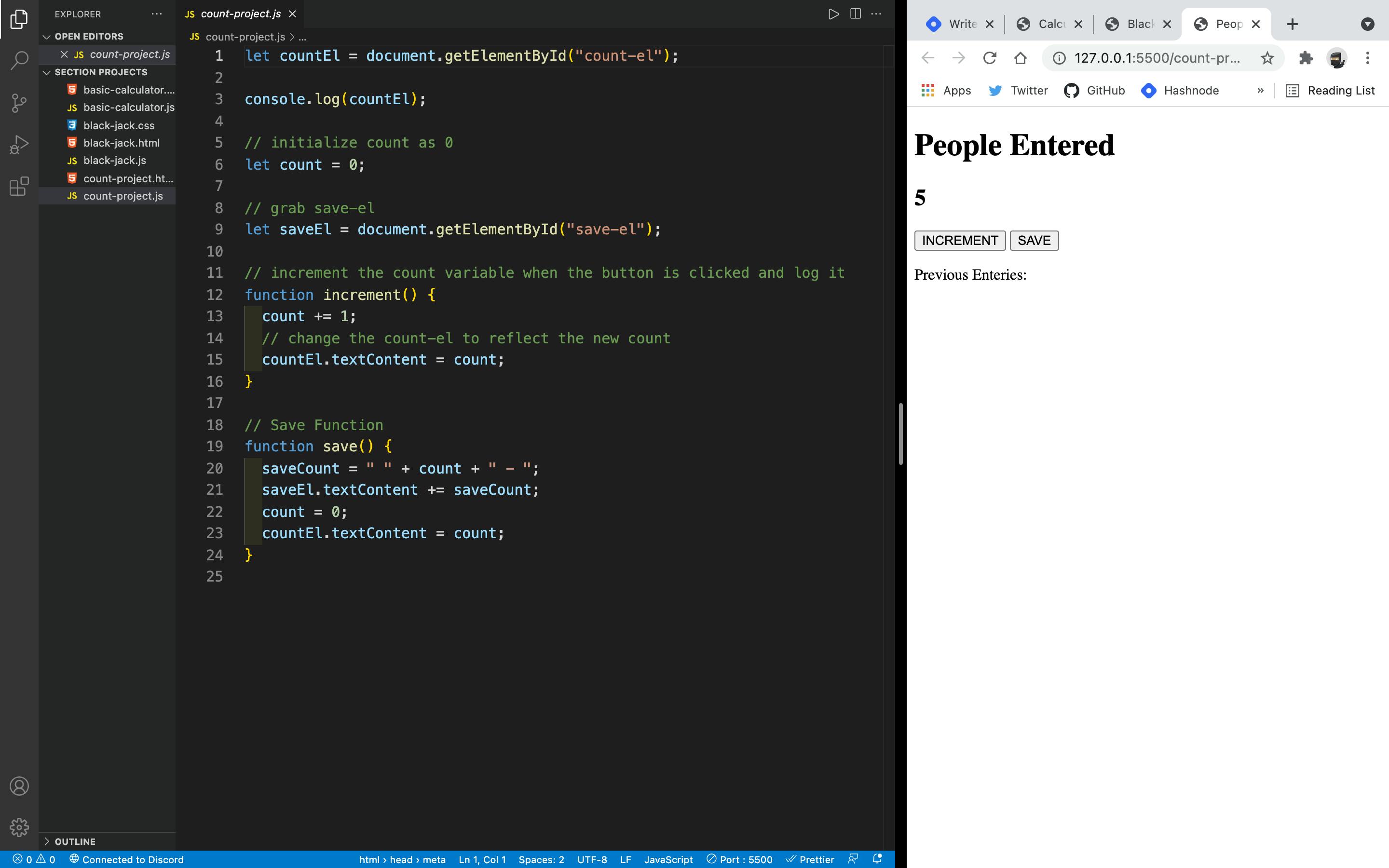
The second project following the video tutorial was to create a counter that counted people who entered a train stop. Although the first project introduced me to DOM Manipulation I was able to grasp the idea a little more here. I was also thought how incrementing variables work, which again shares similarities with python, so I was able to understand the concept a lot faster.

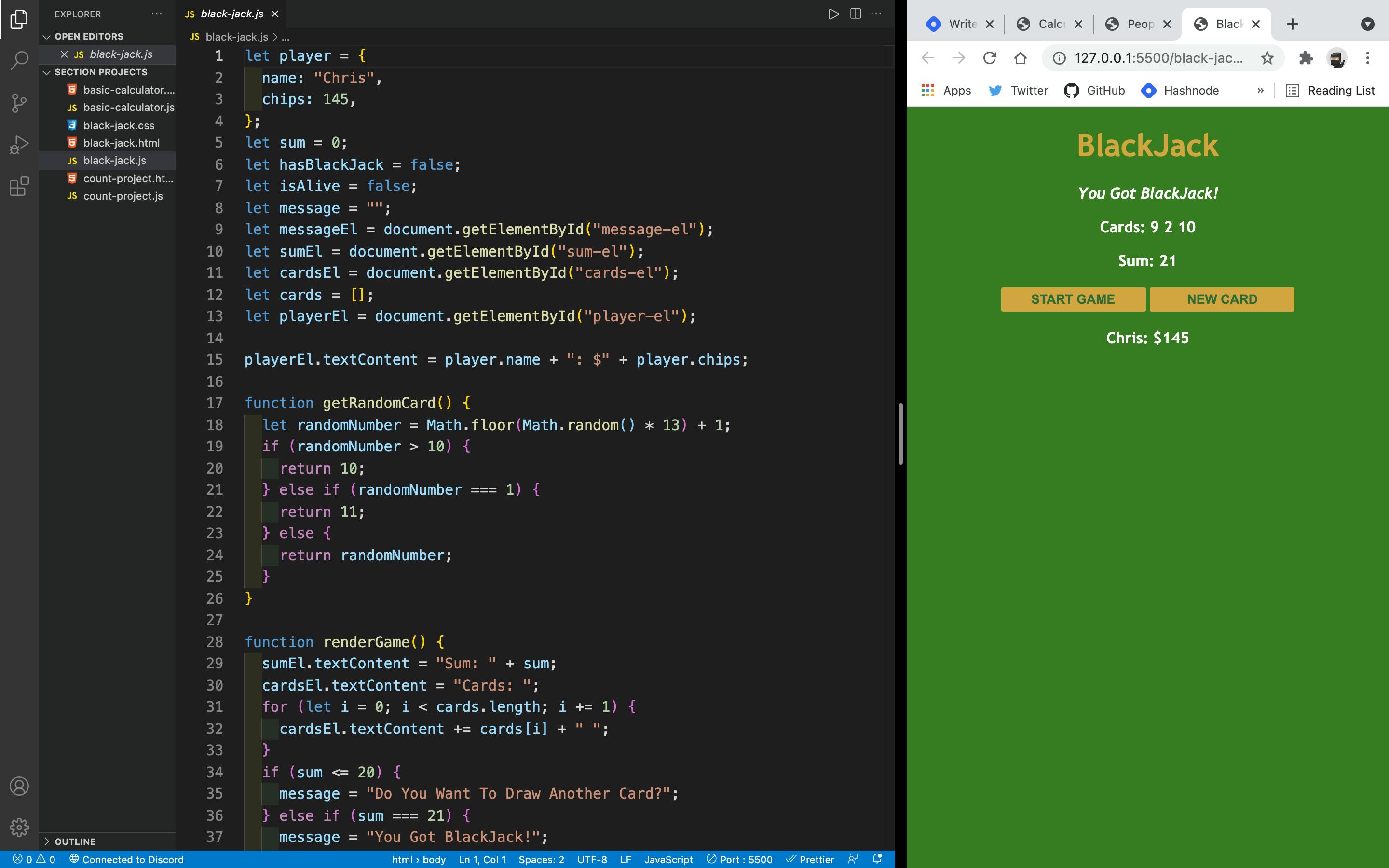
The third project was a bit more complex. I learned a whole bunch of things like if statements and the Math.random() syntax. I also combined this knowledge with my previous knowledge of DOM manipulation and was able to create a real functioning Black Jack game! Although this wasn't solely my creation I was able to understand how each part works and can probably replicate something similar on my own.

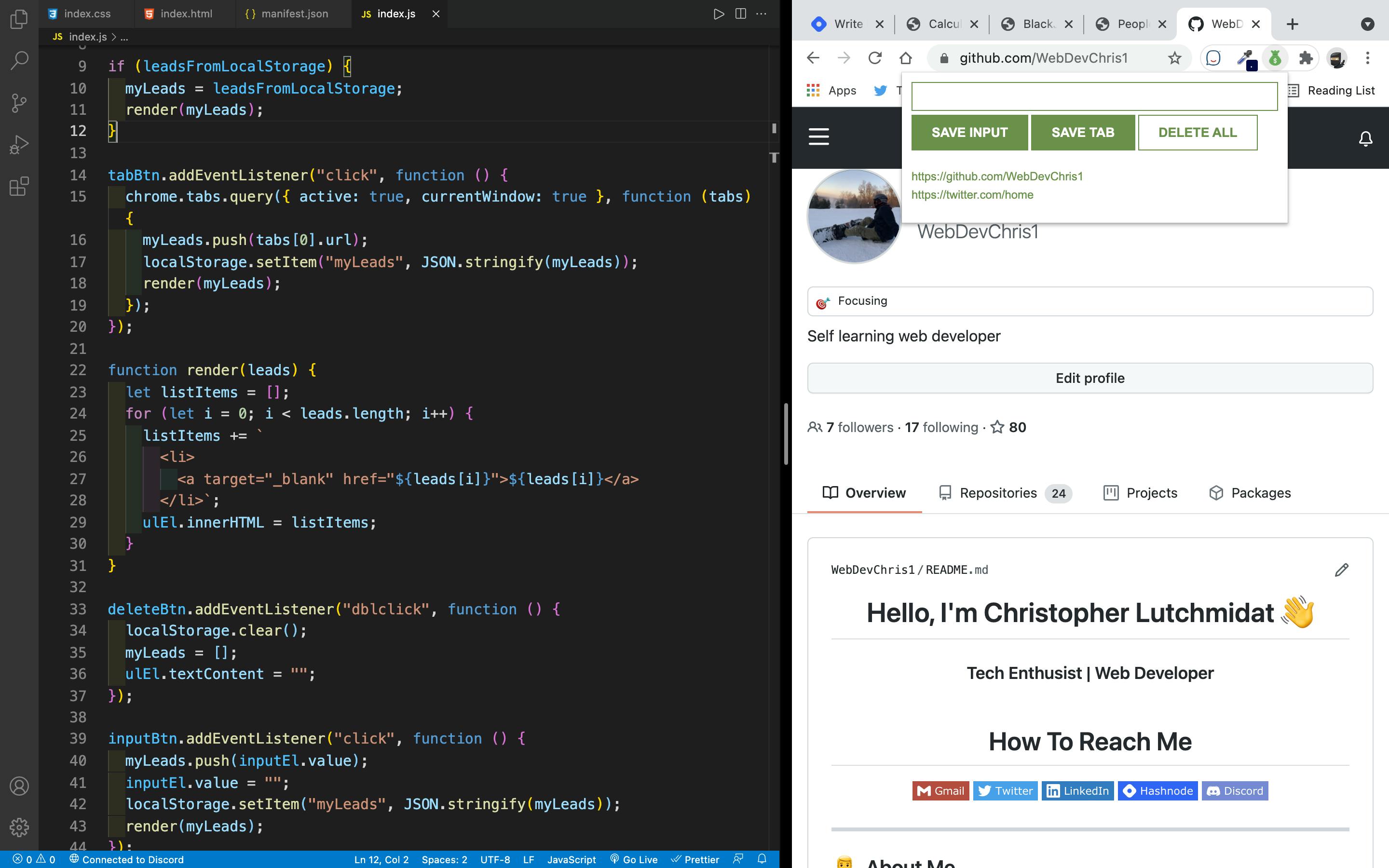
The final project was creating and deploying a google chrome extension that lets you save either a manually entered url or a url from the current tab. I was excited to go through this project since I will be learning how to deploy a chrome extension! This was completely new to me and my curiosity was peaking. I learned a whole bunch of things here once again! I learned how to store data in the browser's local storage that way when I close and open the extension my links are still there. I also learned a small bit of chrome's api in order to grab the URL for the current tab the user is viewing and save it! Another important topic I learned was to grab user input and store it into a variable/array. The best part of this all was touching a bit upon json since I had to create a json file in order to upload my extension. I felt like a real dev for a moment, I'm not too sure as to what I was doing I just really understood what everything meant in terms of syntax and lets just say I can't wait to learn some node.js.

There was so much I learned during this Video tutorial and I wasn't able to review every bit of detail in this blog since it would probably be too long and boring to read. I did highlight the major learning events and what contributed to the knowledge I have today. Speaking of today, today was my first day coding in JS on my own. Even though my knowledge is still pretty young I was able to complete a few independent projects which I will talk about in my next blog post!
Stay Tuned...