Today was a great day for learning. I went to my local Starbucks in order to really focus on today's project. I woke up with the idea of making a to do list. I was able to visualize the code and therefore thought I should give it a shot.
I started off with laying down the basic HTML and CSS work. I then used one of my favorite gradient generators to create a pleasing background image. I then used another one of my favorite CSS concepts of glass morphism to create the main box where my content will be contained in.

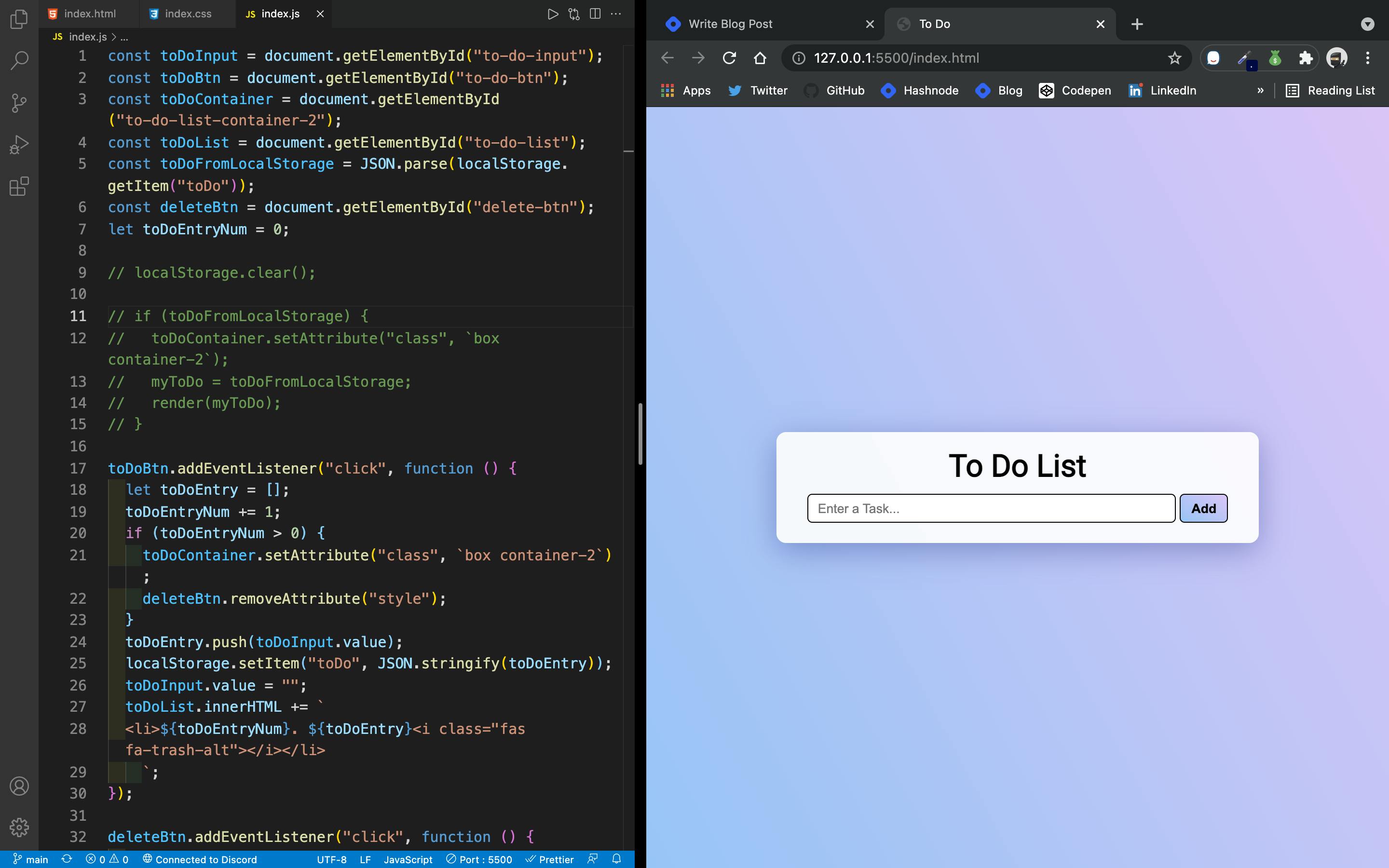
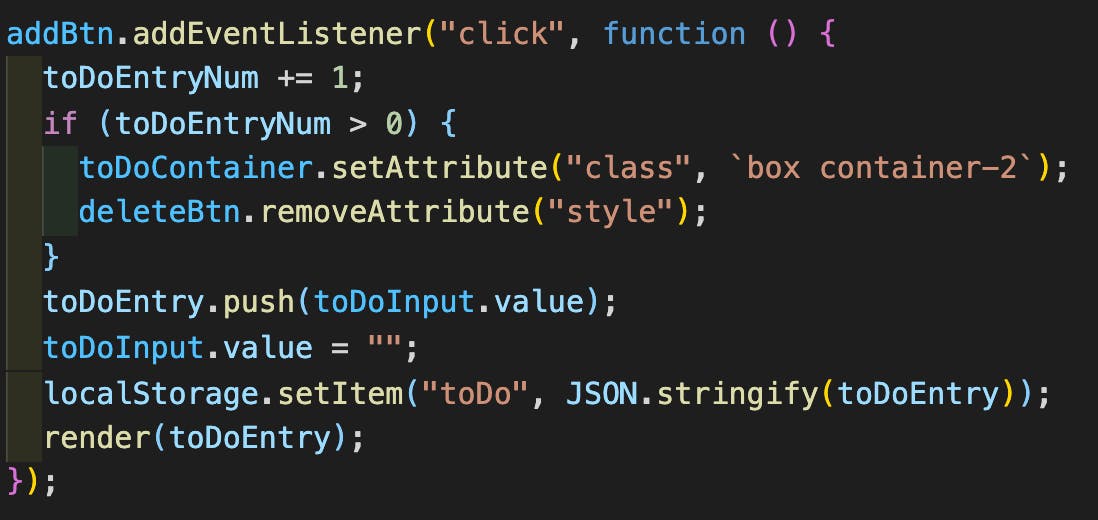
I quickly shifted my focus from the design to focusing on the actual functions of my to do list. I knew I needed to capture the user's input when the "add" button is clicked. I had good practice yesterday when it came to a function triggered by an event listener. So I started with creating my variables for the HTML elements I was going to manipulate. I then created my event listener for the "add" button. It was pretty straight forward up until this point.

The project got quickly confusing and rough for me to wrap my mind around. Once I had the basic's of my to do list taking the input and adding it to a ul list I wanted to mess with chrome's local storage. My to do list would disappear (or reset) when the page was refreshed. During my youtube tutorial learning I made a project similar to this feature I needed so I decided to reference the code from my previous chrome extension project.
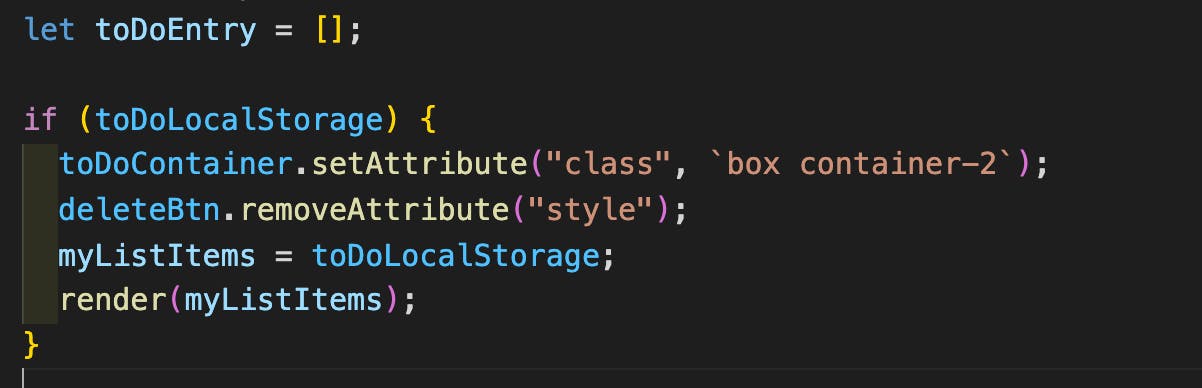
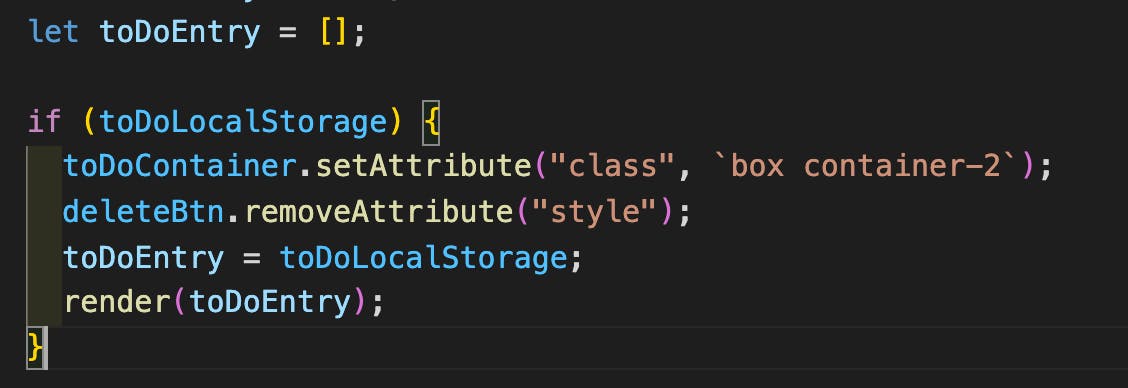
I was trying to replicate the same function but for some reason things were being stored multiple times to my local storage causing the to do list to have duplicates task. I was pretty much stumped by this all day. I mostly played around with the array variable that was holding all of my task, I tried different variations with in the "add button" event listener using the task array in the global scope of my code and with in the event listener itself. I haven't learned any debugging using visual studio code so I decided to step through my code line by line understanding what each line is triggering. I eventually caught my error in the first part of my code where I rendered what items I had in my local storage using an if statement I was using a completely new variable instead of using my existing variable I had made to contain all my items.
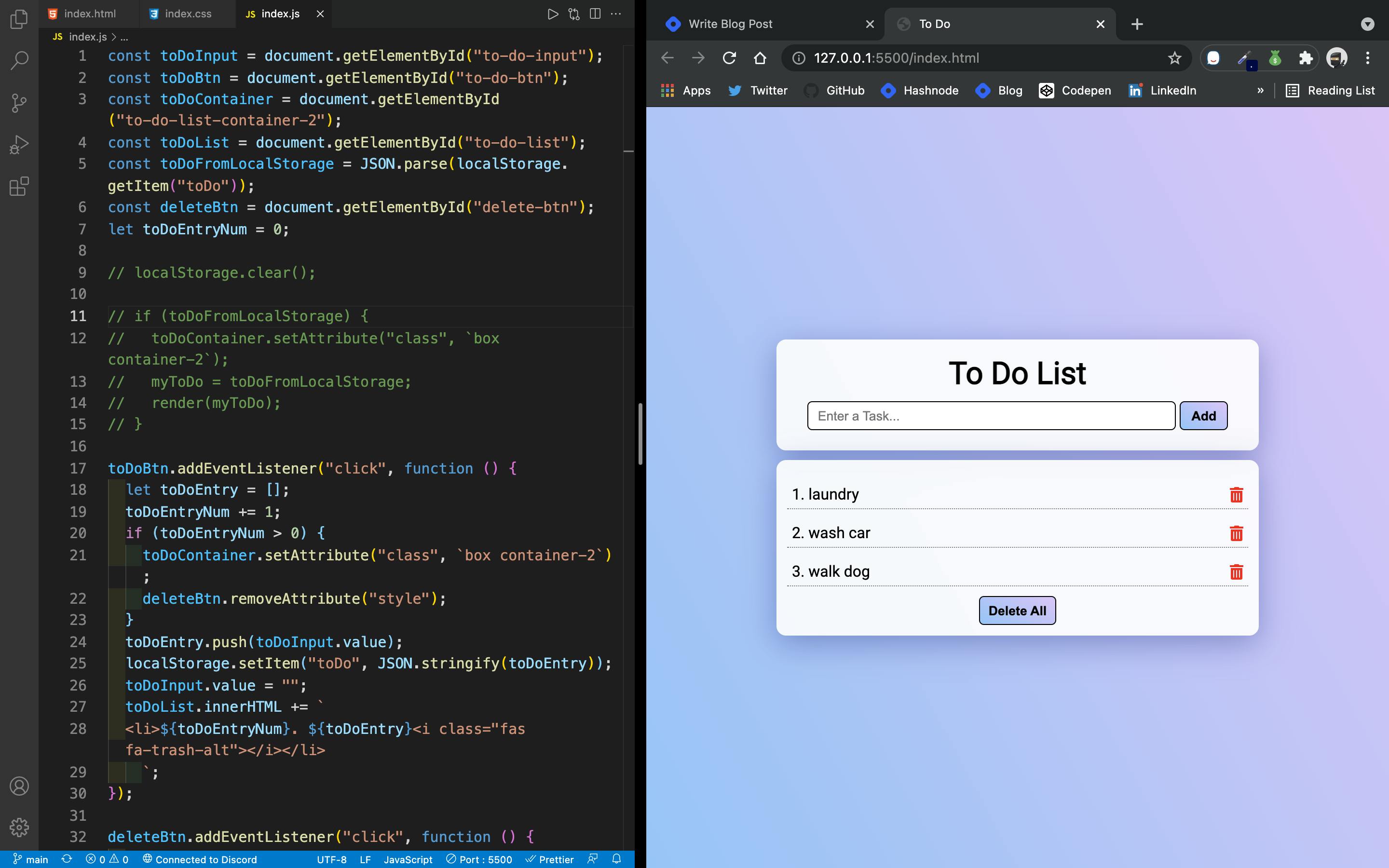
Before

After

By the time I solved my issue it was 3 AM and I was able to go to sleep with a smile on my face. I finished my day's work by using some DOM manipulation techniques to create a "render" function that will carry out most of app's functions. I made it so when it is called it will take items from an array and render them into a UL list viewable by the user.

Tomorrow I will work on the ability to delete individual tasks. I am having hard time visualizing the code needed to create this function once again so it's something I know I will be struggling with. I know I would probably have to assign unique IDs to each list item. Once completed though, I believe my app will be completed. I am really enjoying this project since it is creating good muscle memory and perspectives.
Stay Tuned...