Today was one for the books..
I started off with creating a media query to make my site more responsive. All was going well I wanted to shift my left container to the top of my right container. This was simply done using the flex direction property. Once I did this everything that was supposed to be in my left container was all over the place. This was expected since I used absolute positioning for almost everything. After re-positioning everything I noticed my nav links were not clickable. This pretty much stumped me for a few hours until I decided to ask for help.
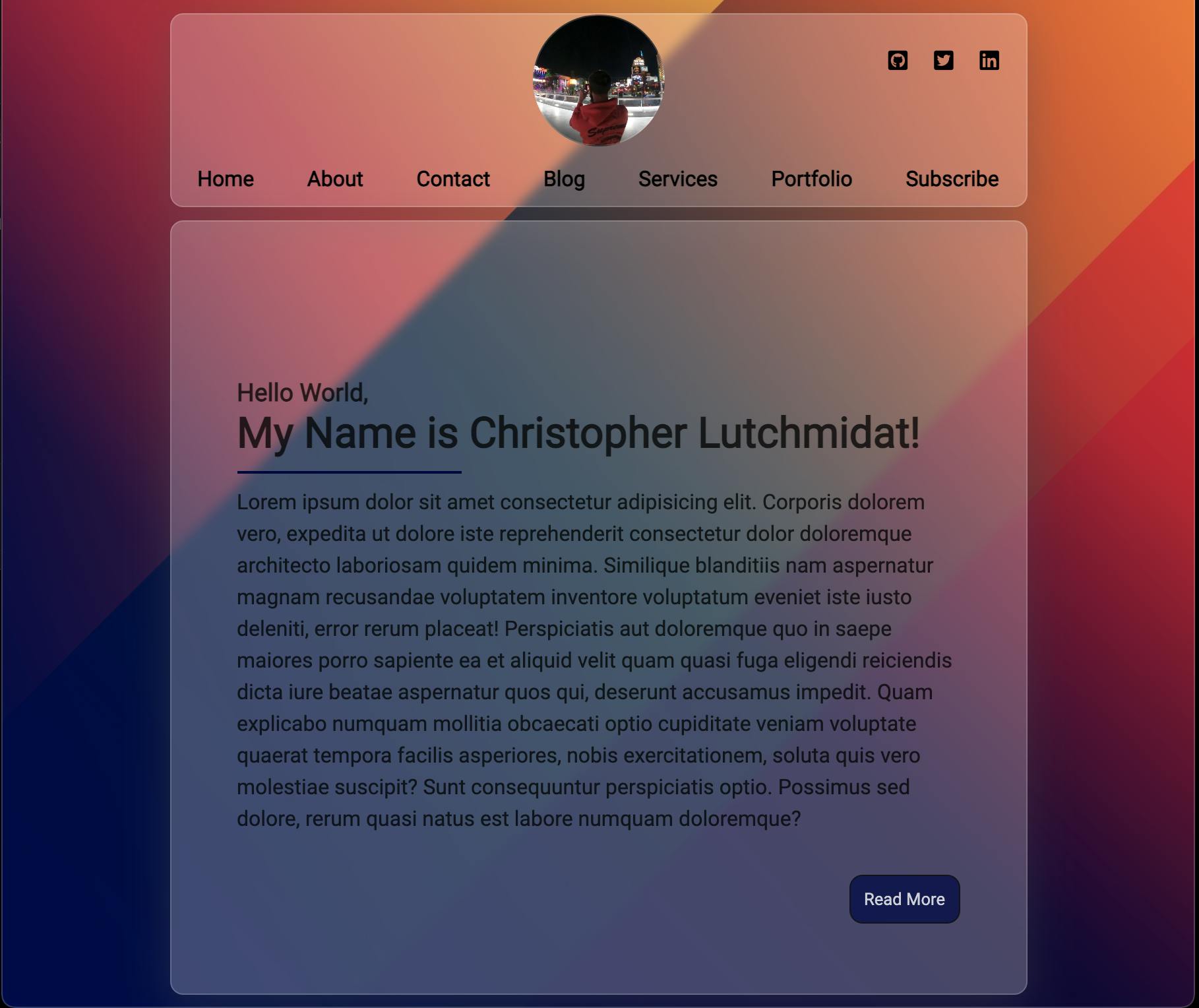
Image of my site fitted for a tablet screen:

This was my first time ever asking for help and I am not saying that proudly. I am mentioning this because I never had a real moment where I can use my networking skills and receive feedback/mentorship on my project. I honestly should start getting into the habit of asking for feedback and/or making new acquaintances. The amount of insight I learned today pretty much crippled my foundation for my understanding of HTML and CSS. Although I know I have only been using HTML and CSS for two months I know it'll take me years to master.
Anyways I asked my online friend Vinnie who is also studying code, if he knows a discord for front end development where I can get help for my problem. He then went on reddit and found a public group I can join (What a great guy). The discord name is Web Dev and Web Design, I posted in their CSS channel my issue and quickly received a response from one of their mods. He was very informative and included a lot of insight without me asking for it. I love these type of people, you can tell he genuinely wanted to help and solve this problem.
Great discord for beginners:

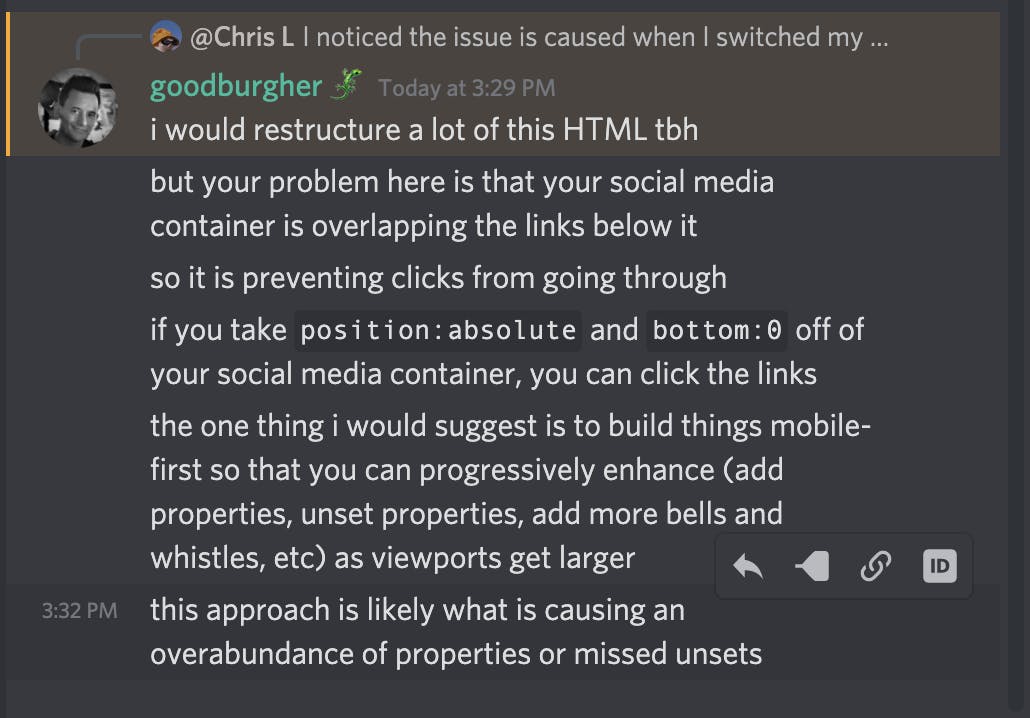
This is what this guy told me starting with my issue. Usually when I run into an issue I use google dev tools to solve my problems, initially I was running through my nav container (where I housed my nav links) to see what was the issue and what really got me was there was nothing wrong with the nav links. This is what caused me to outsource my problem. The guy from the discord help channel showed me my social media container was at 100% width and laid on top of my links. This made it impossible to click. He then came up with the solution and sent it to me. I felt pretty dumb, if I would have went through each line of code in the top container instead of just the navbar I would have easily seen this, so yeah lesson learned!

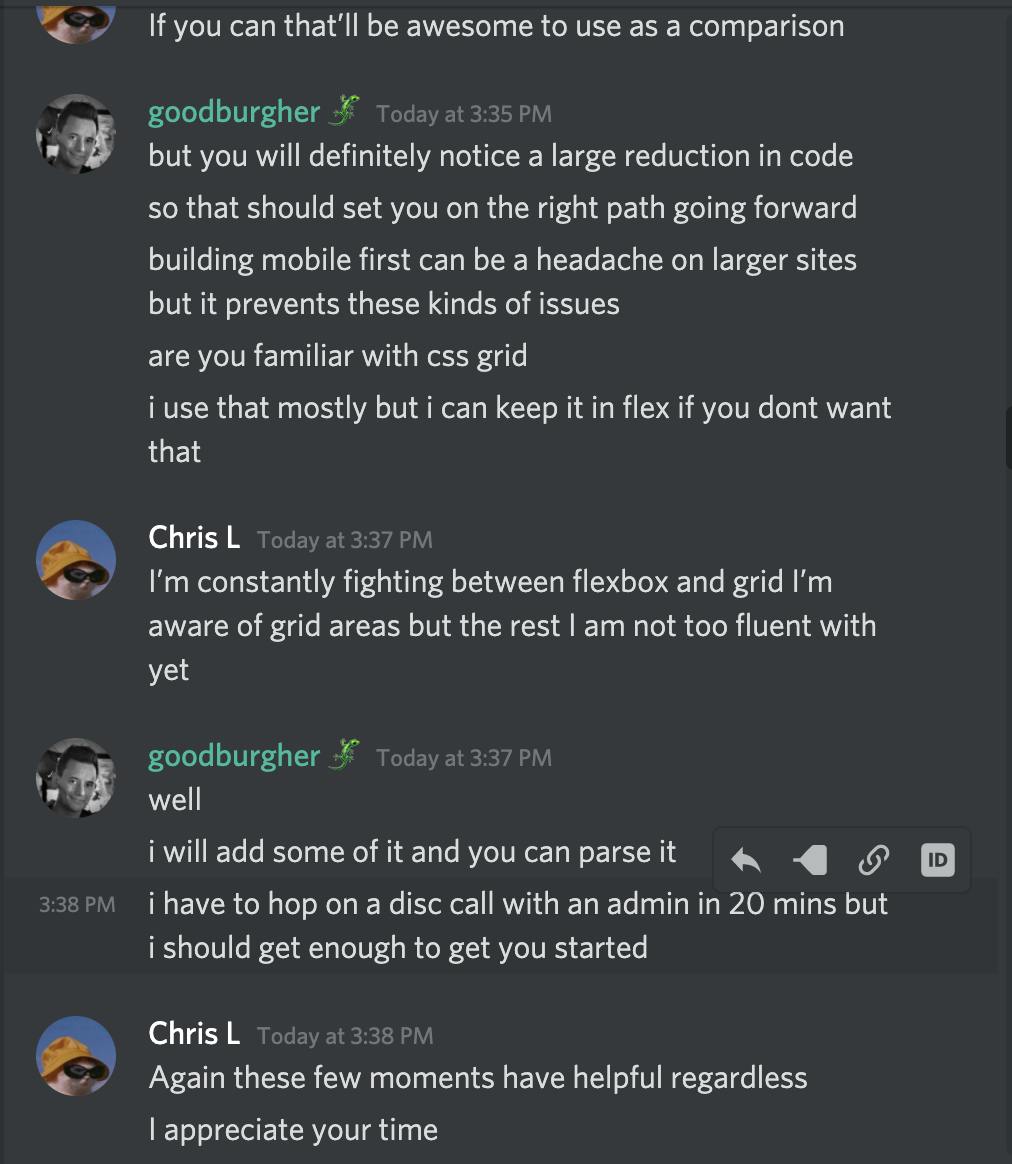
After exposing my noobish ways he then explained to me my HTML code could be a lot more simple by using CSS grid. He also explained to me the importance of starting a website mobile first. That way I don't run into issues like this and be able to scale the viewport a lot easier. To be honest this made sense to me right away. I explained to him that I am a self learning web developer and I don't have anyone there telling me right or wrong so his few mins of mentorship meant so much to me. He then offered to restructure my HTML code that way I can reference and learn how my code should look. I was able to learn a lot from going over his code and can see how I was thinking vs how he was thinking. My next website project will definitely include this way of thinking and I can't wait to make my next one!

Moving on from this whole experience, I was able to focus on structuring my different pages. Nothing to crazy just stuff I been doing these last two months.
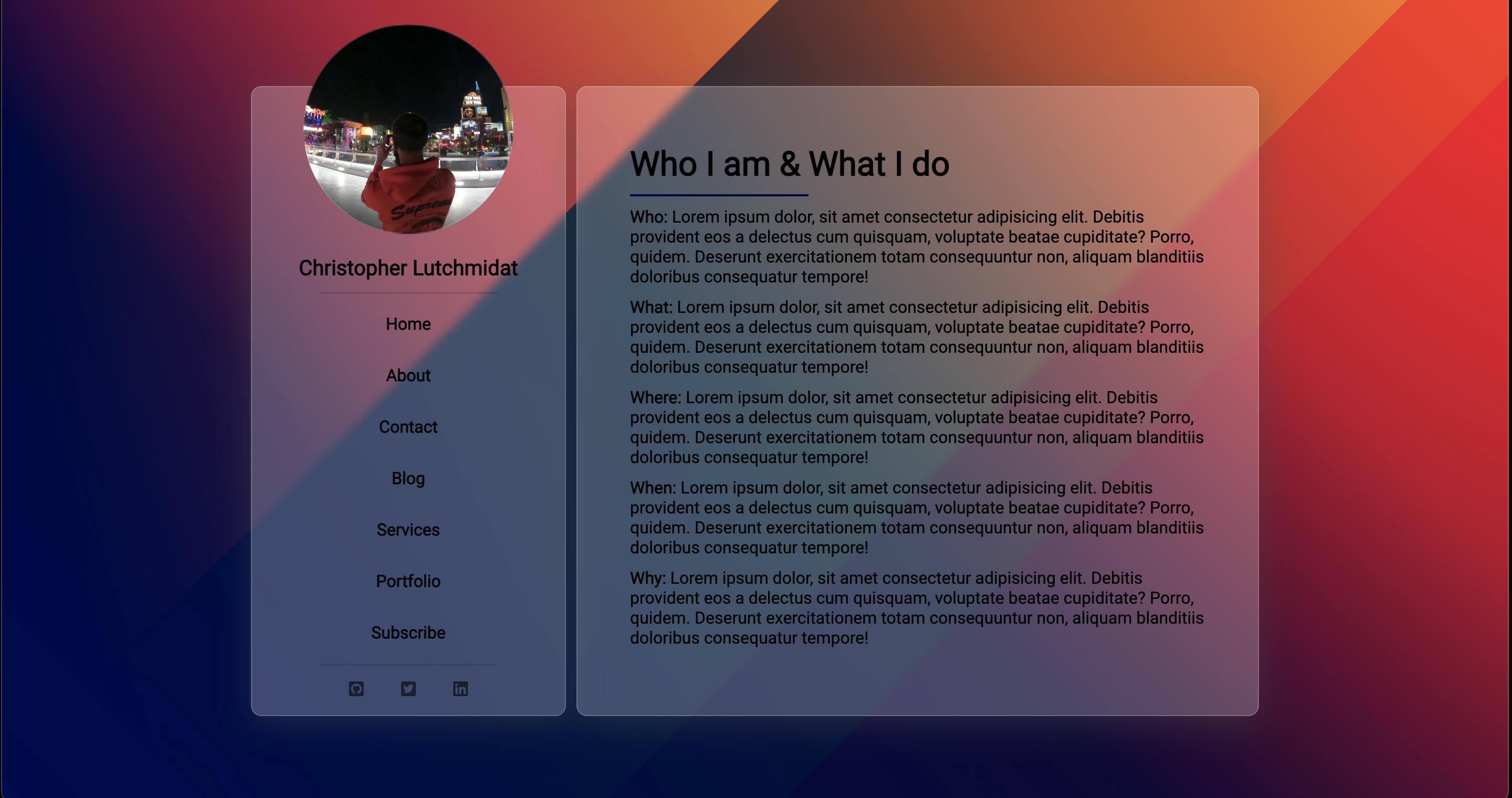
About me:

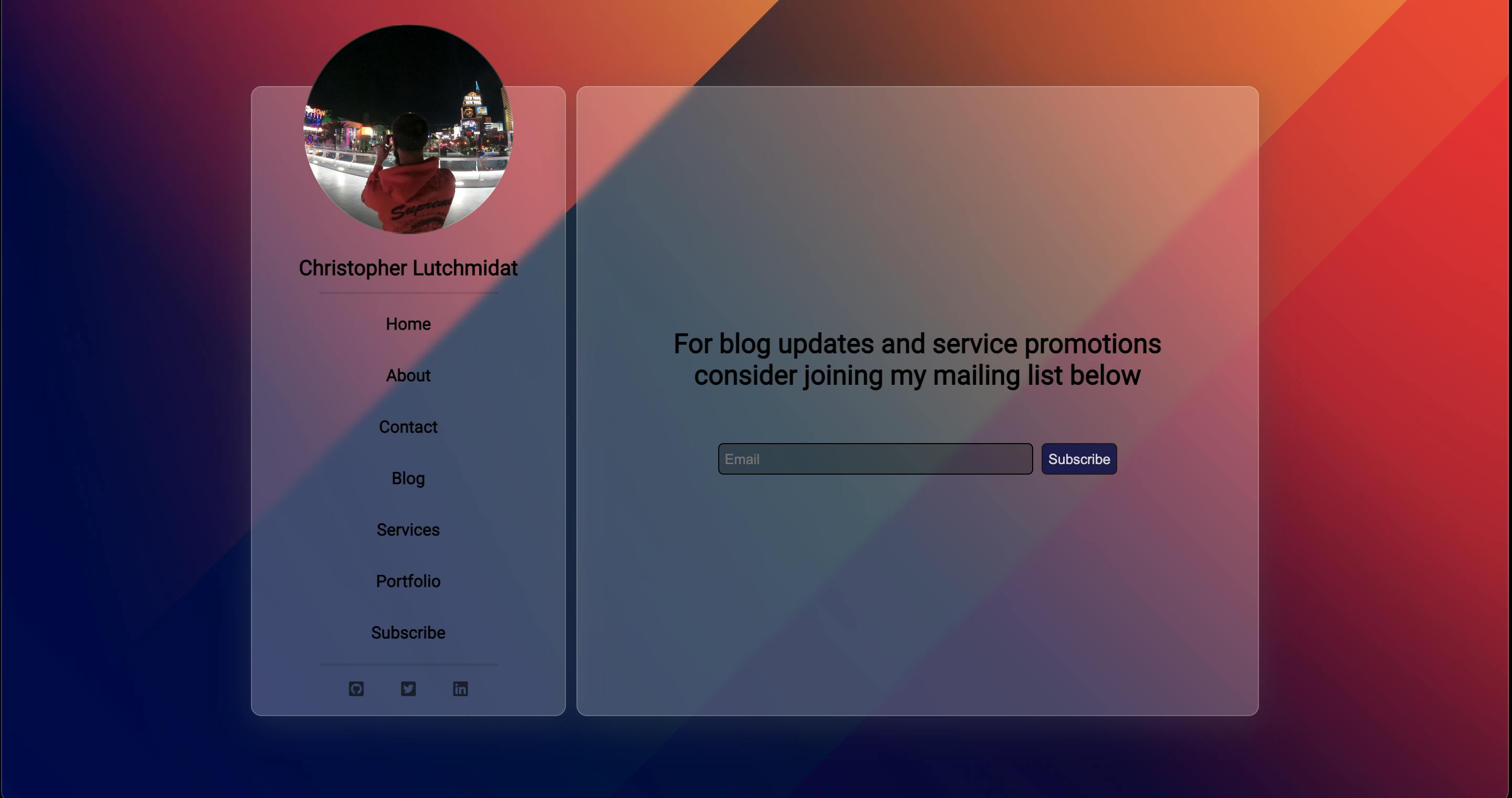
Used input and button tag to create subscription page:

Added a coming soon message to my portfolio, blog and services pages:

I will probably finish off my portfolio site tomorrow by completing the contact page using HTML forms. Once I learn the basics I will then come back to this project and finish off everything else like my "coming soon" pages. I will also return to create a mobile view for my site. Due to my many navlinks I think the only way to make my navbar work in mobile view is by making a hamburger menu. I've tried recently and was unable to create one with CSS so maybe I'll be better with making one using JS.
Overall I'm not the most excited about my site. I do like it's layout and I can see myself using it in the future but not as my portfolio site. I already have another idea in my head which I think will work better as my portfolio site but I will finish this one for now and come back to this project when I start seeking a professional/freelancing role.
To finish off my day I decided to learn and use Github pages to host my portfolio site. Although it is not a complete responsive site I am happy to say I launched my first site. I am having issues with my personal image not being displayed but I will also tackle this tomorrow.
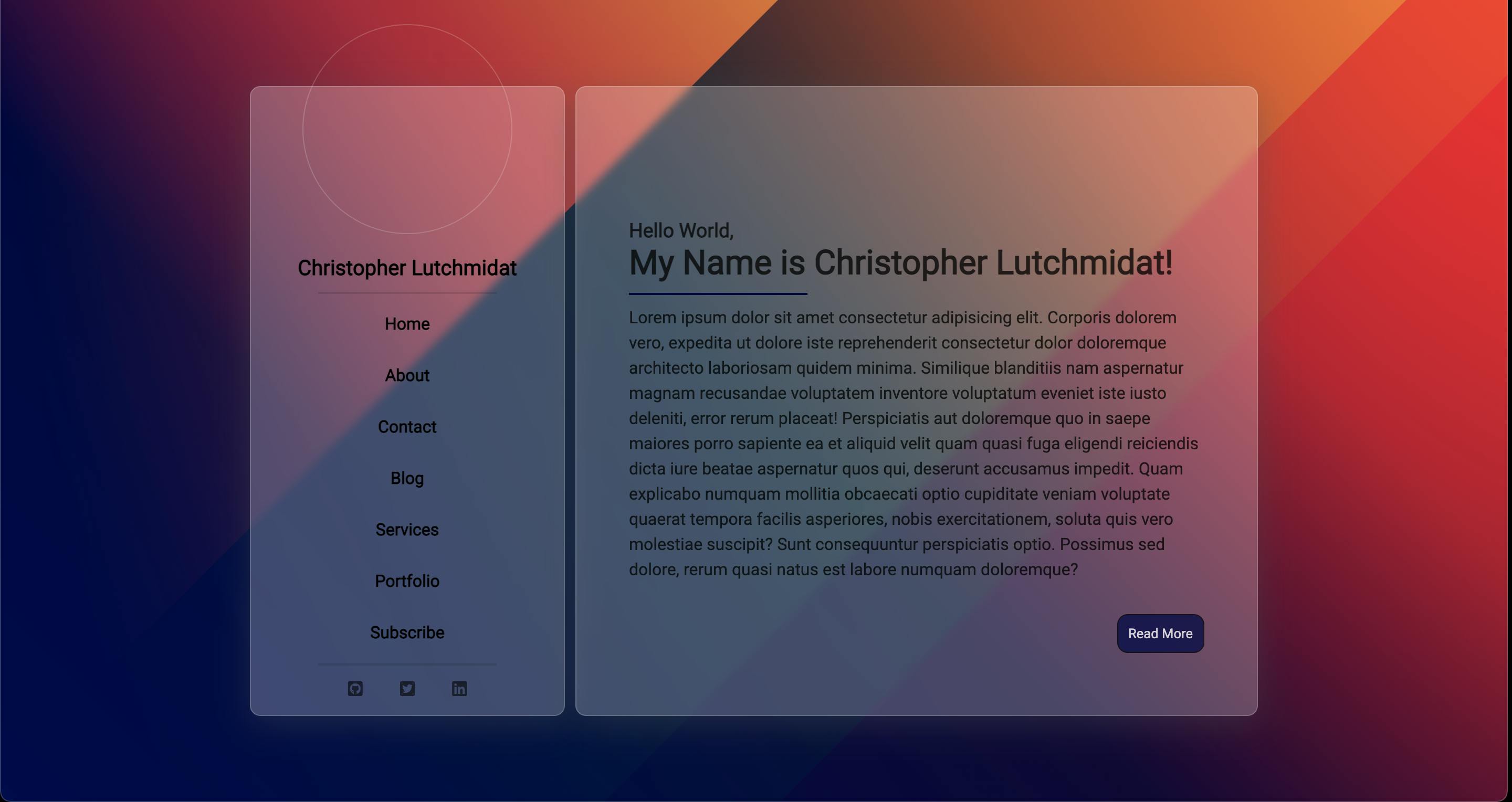
My new issue:

Stay Tuned...