Picking up from where I left off yesterday I added a few details to my my Night Sky Project to again add to my perspective theme. It was tedious using absolute positioning for most of today's work but it was well worth it.
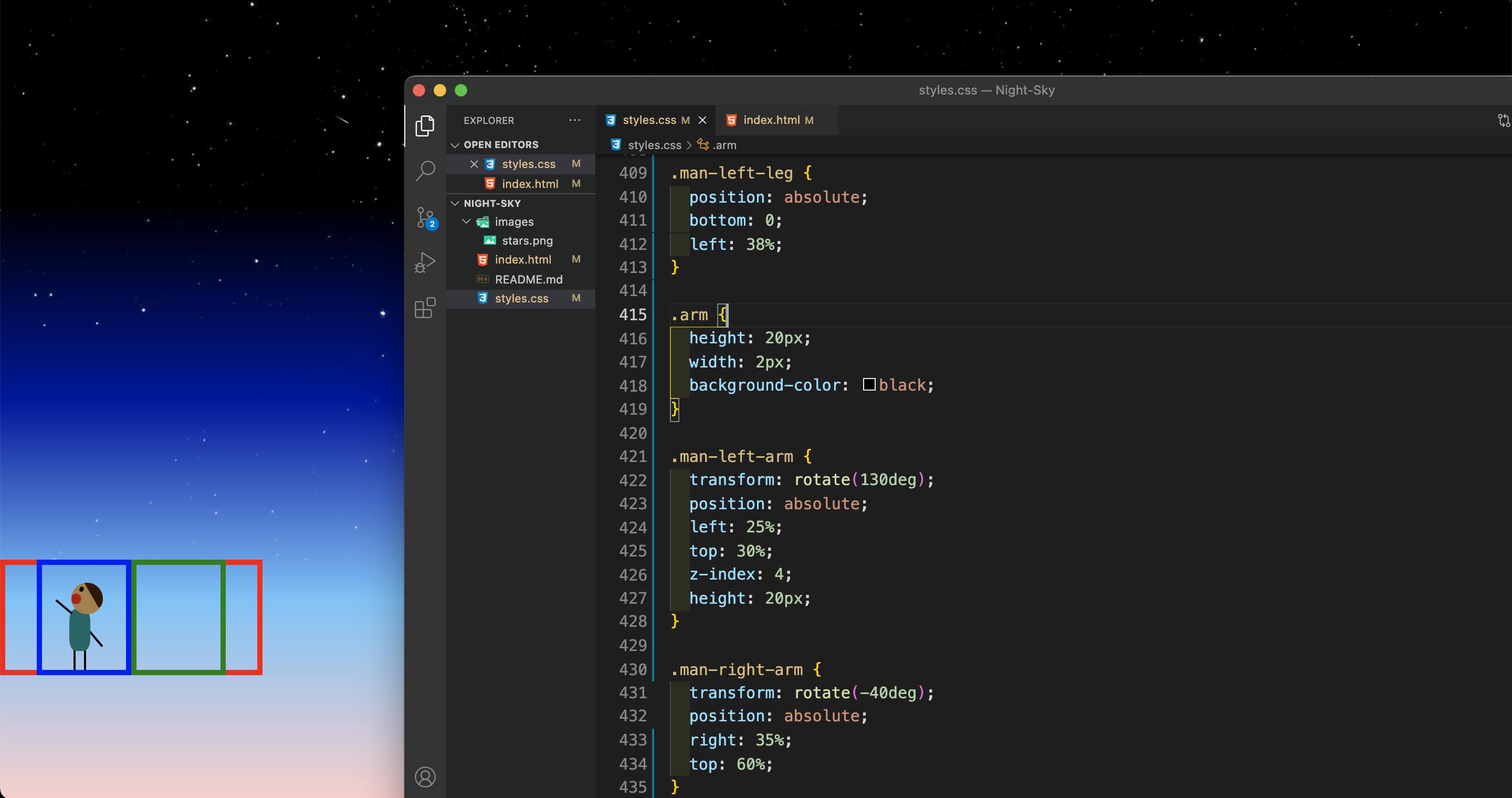
This was my first time creating people in CSS so I had to really visualize how the two characters would look like then break each part down with what properties I would be using. Nothing was too tricky about this part but the crucial/learning experience of this part of my project was the rotate() property. In order to get the characters to look up I had to rotate the mouth, hair, and yes, the actual head.
During this whole styling part of the project I put both character in a container. I then added a border to it's two child elements. This way I made sure I was evenly proportioning my two humans. I'm pretty sure this could have been done without the border but this is what helped me visual the character's positioning. Once satisfied I then moved the container into a place where the character's would be standing on the trail.

In addition as a way to add more to this project I decided to add a blanket in my attempt to emphasize the roundness of the earth I created. I moved the blanket under a tree and a few direction off the earth object. I then used the overflow property to give the blanket a look of curving with the planet to complete it all.
I had a lot of fun with working with CSS in a different way that I am used to. I was able to bring out my creative side of my brain instead of focusing on being creative towards a website design. Many foreign properties like transform @Keyframs and overflow are now starting to make sense to me. This was a great project to sharpen my knowledge.
Here is a link to my google drive where you can view my animations: drive.google.com/file/d/1ZytPlAUezN2E1yb6hS..
Image of completed project (No Animations):

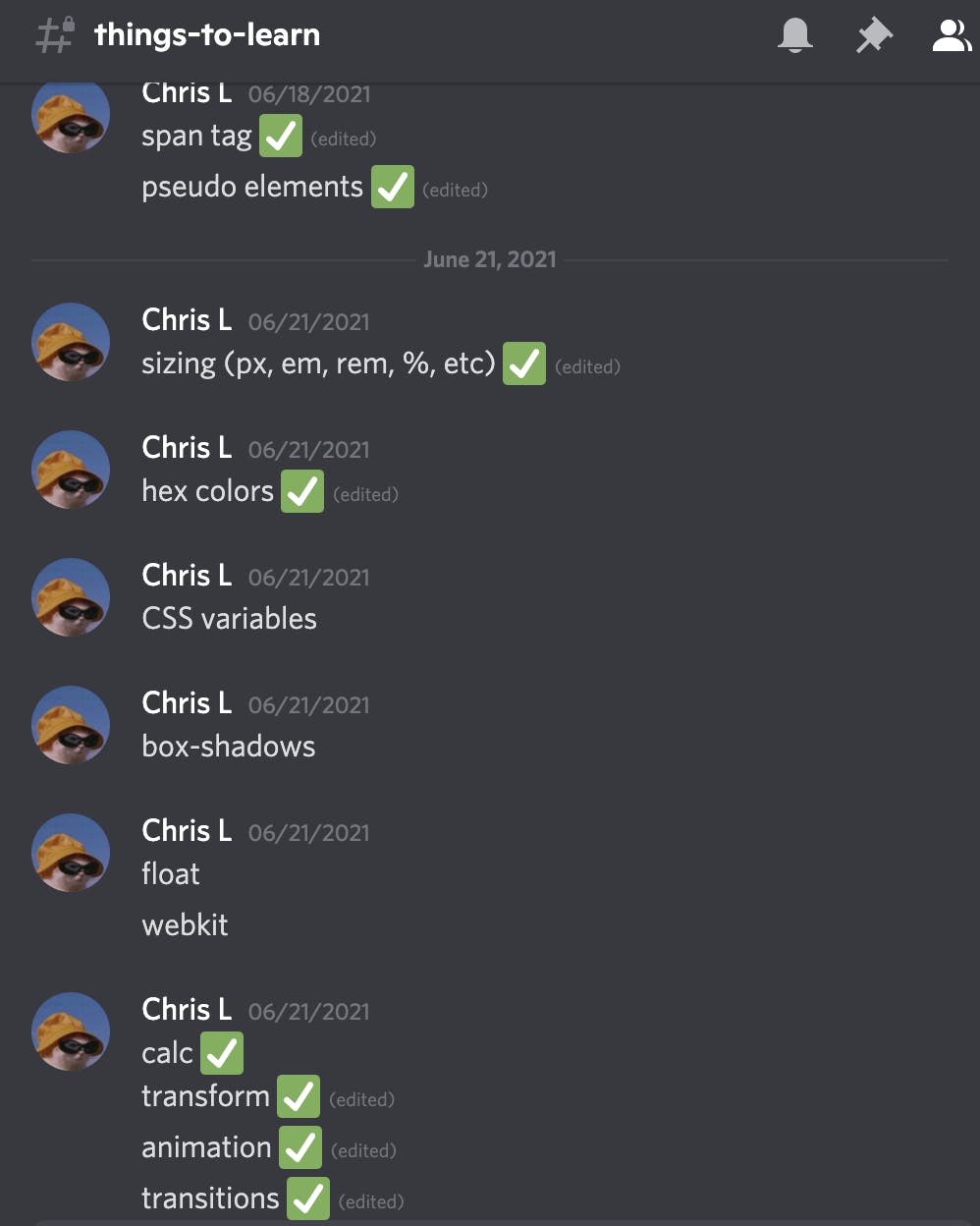
Now that the project was done I wanted to fill in the rest of my day. I decided to take a look at my Things-to-learn channel in my discord and began checking them off. I was really struggled with understanding Sizing Units and pseudo elements and when to use them. I did some note taking while reading through w3school's documentation and watched a few videos after to visualize what was being said in my notes. I now have a basic understanding but would like to test out these properties in a project soon.

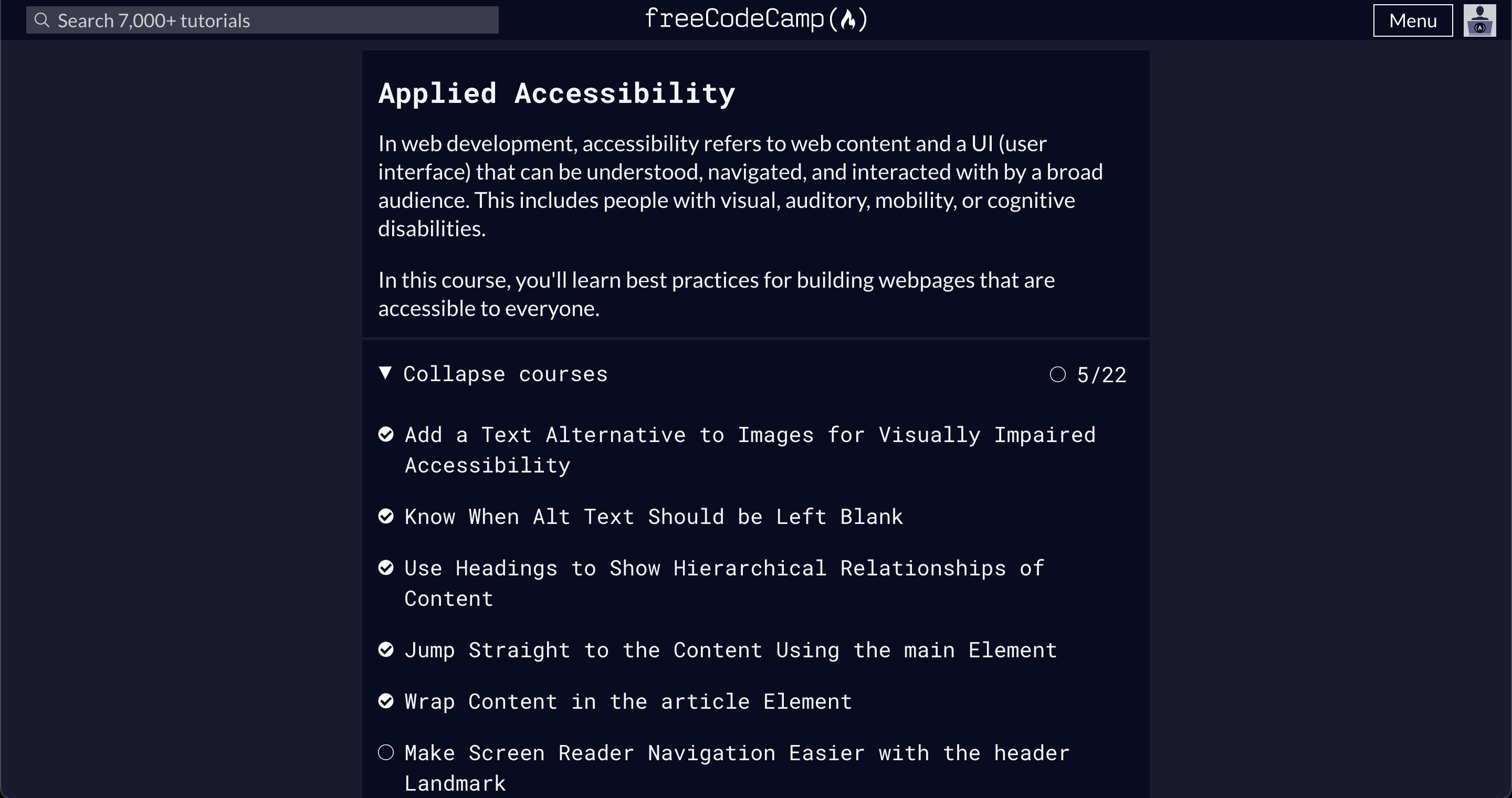
After crossing off a few things from my list I wanted to put some progress into my FreeCodeCamp's Responsive Web Design course. This section of the course was dedicated to accessibility. I have not completed the entire section yet but I am having fun learning useful information on how to make my website more user friendly for those who have accessibility needs. I am looking forward to completing this section of the course tomorrow!

On a side I can't stop thinking about learning JavaScript! Next month will be fun
Stay Tuned...