Today was a lot more productive than the past two days. I stuck with what I started yesterday and was able to create something I am super satisfied with so far.
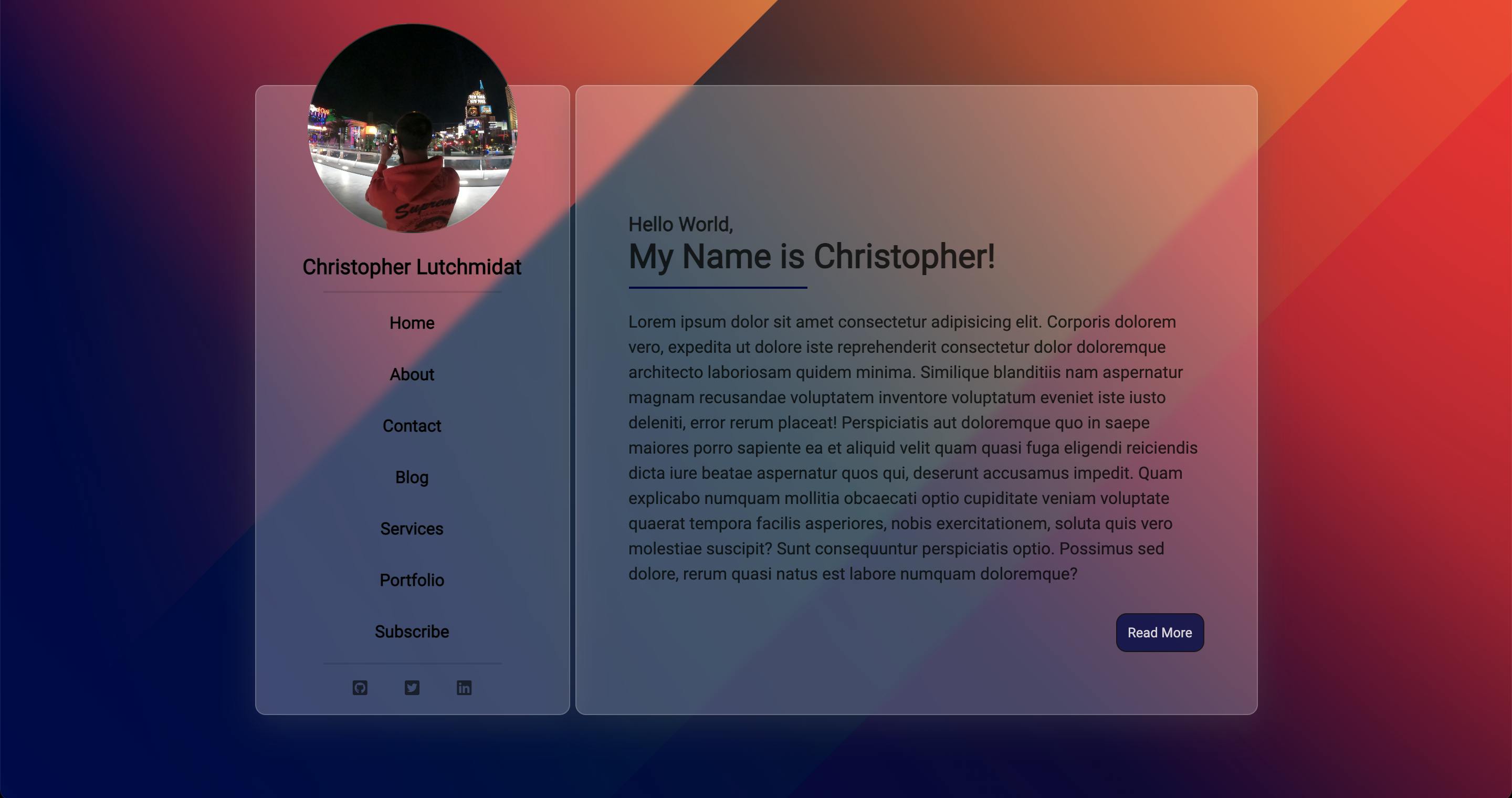
I accomplished a lot today and was pretty much able to finish my home page of my portfolio site! I began the day with getting rid of the fading line that separated the box into two boxes. I decided to actually create 2 boxes that way the gap in the middle of the two boxes was showing the true colors of the background's gradient. This is something I thought of doing after I closed my laptop last night. I think it looks a lot better in terms of my layout and makes it look a bit more creative in my opinion.
I then moved onto styling my left box or as I am calling it in my HTML/CSS left container. I kept my personal image floating at the top since it is basically how I thought of this whole layout. I added my name and using flexbox and it's justify-content property I was able to create my navbar menu pretty much taking up most of the container's space. At first I used border-bottom to define a line under each nav link but later used the "hr" tag in html to create a "divider" between my name and the links, so I thought the lines under each nav link was too much and was taking away from the simple and clean aesthetic I was going for. I then worked on my social media icons using flexbox again with font awesome I was able to style my social media icons pretty easily.
On a side note, I remember I used to struggle with the idea of making a navbar using flexbox and font awesome but now I feel like I can come up with one pretty fluently and I am most happy about this!
Once I was done with my social media icon part I added another "hr" "divider" tag above the social media icons in order to create a section away from the nav links. Overall I love how my left container came out. Everything is nice and centered with even space between each other. The "hr" tags really came in handy when it came to creating sections.
Now that I was satisfied with my left container I started working on my right container. I wanted this side to contain a brief description of who I am and what I do with a button that leads you to my about me page if the viewer wanted to read more about my life. I did run into a slight creative block again when it came to this section. I knew what I wanted but I was not able to visualize how I wanted things styled. Instead of wasting time and thinking of how I wanted things to look. I decided to just start creating content and styling as I go. I knew I had 3 parts to this side (Intro title, description of who I am and a "read more" button) so I decided to create these 3 parts and move them around until I was satisfied. Eventually I had obtained an idea during this brain storming phase where I would use the infamous phase "Hello World" to introduce my name in bold letters than continued with a paragraph of who I am and what I do, then I end off with a button positioned to the right after the paragraph contrasting the text direction. I then finished off the content by adding hovering effects for my navbar, social media icons, and my "read more" button.
After completing the right container I did some code clean up and added my comments for readability. To my surprise my site is pretty responsive in term of screen size already, I just need to add a few media queries and I'll be moving onto my about me page next.
I will be starting JS this coming Wednesday so I have 2 days left to finish up this project to perfection. I am treating this project as if it was my final for a class. I am trying to make this site as perfect as possible using media queries, writing semantic code and including accessibility compatibility. To reiterate I am trying to use everything I have learn so far about Front End Web Development for this project and I believe it's coming out good so far. My end goal is eventually to make this site a live site, I don't even know where to start with hosting and databasing but eventually it will be up and running!
Here is an image of what I got going so far:

Here's a link to my google drive where I uploaded a video of my portfolio site showing its hover effects: drive.google.com/file/d/1YQt0ENscL21zY0gdE5..
Stay Tuned...!