Picking up where I left off last night I started working on my next and final feature of my To Do List. In order to make this app a real function app I wanted to cover all options a user might need including a "delete task" button. I've already created a "delete all" button incase a user wanted to delete all his/her tasks easily but I also thought of the simple fact of a user might want to delete an individual task.
I had a hard time visualizing the code that would go into this feature. I figured I would set each list item with its own unique id with in my "render" function. Being the fact I wanted each tasks to have its own button I also assigned the same id the list item had to its respective button. So now I had my render function creating list elements with in my UL list element, along with creating a button with in the same list element, both the new button and list element received matching ids. For each button created my function also created an onClick attribute pointing to a "remove task" function when the delete button is clicked.
At this point I thought I had something promising, or at least going towards the right direction because now I was able to visualize what my code may look like. I decided my code for this feature will capture the id of the button when it is clicked and will use that id value to check against my array of list item's ids, once my function finds a match between the button id and list element id, it would delete that list element id from the UL element. I thought if I was able to create two variables containing the the two ids I then would be able to match the two values against each with an if statement.
I first had to modify my render function that way when a new task is created a number is assigned to both the button and the list element. It was simple enough but as I elaborated things got more rough. I was able to capture the id of the button fairly quickly with a few lines of code. I started using google at this point as my knowledge was at it's limit. I came across a solution for capturing the button id and assigning it to a variable exactly what I needed. So far so good but then I had to work on getting the id value for my list element. This was a bit hard for me since I had to grab a few other variables first. Hitting a dead end with my knowledge again I had to resort to google, there I found a solution using a syntax I've never used before. I came to understand it and implemented what I learned into my code.
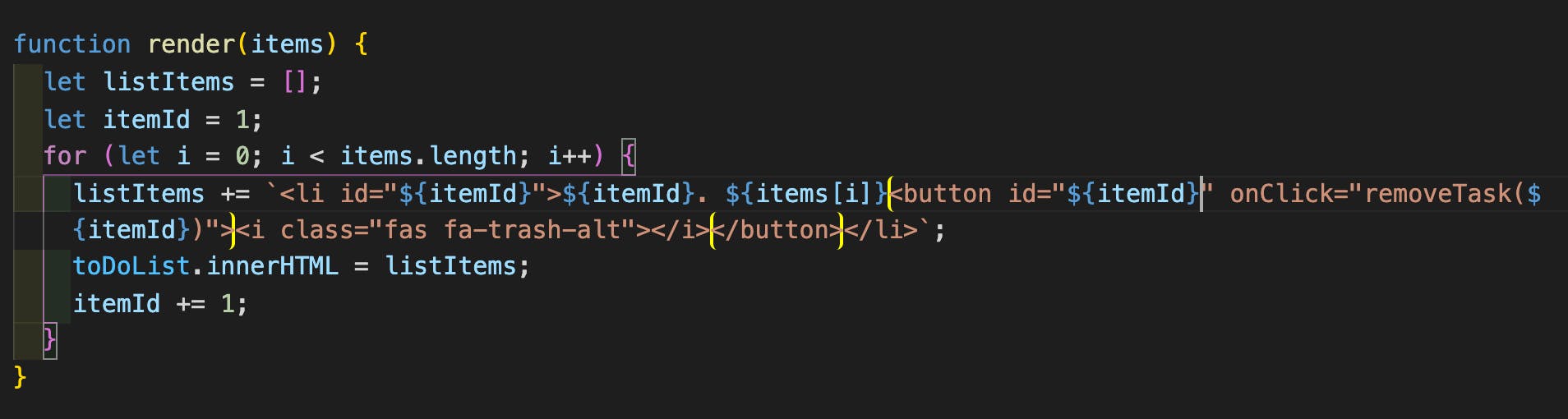
My code I used for creating a list element:

I finally got my two variable values where I needed them to be so I thought this was it! I created my if statement but things didn't go as expected. For some reason my if statement would not execute properly. After a few attempts at trying to understand my code I was stumped... I decided to outsource my issue to a web development group via discord and a member was able to correct my error for me. It turns out it was something extremely small. The solution I found on google to capture my list element id worked but was tailored to problem it was solving on the forum. Going back to my render function I had a "+" in front of the id number variable when assigning it to the list. This caused that variable to convert to a string and remained a string during my "remove task" function. Obvious to me you are not able to compare strings against an integer therefore removing this slight error got me to where I needed to be.
Now that I had individual to do tasks being removed with a click of a button. I thought I was done until I refreshed the page. Upon a refresh I had no code in my "remove task" function that re-wrote the local storage array so naturally my old list reappeared regardless of any task that were deleted. I figured I would have to make a variable containing the new array and replace the original array in the local storage using the new array. I spent the rest of my time stepping through each line trying to understand why my new array was not replacing the original array properly. Battling with this road block I decided to take a break and hang outdoors for the rest of the night. In the past stepping away from a problem and then re-visiting it later with a clear mind really works for me. I also feel like I need to learn how to debug using visual studio that way I can step through my code a lot faster instead of logging each variable to see their value, so I will be dedicating a few hours tomorrow to learn what visual studio debug pane has to offer.
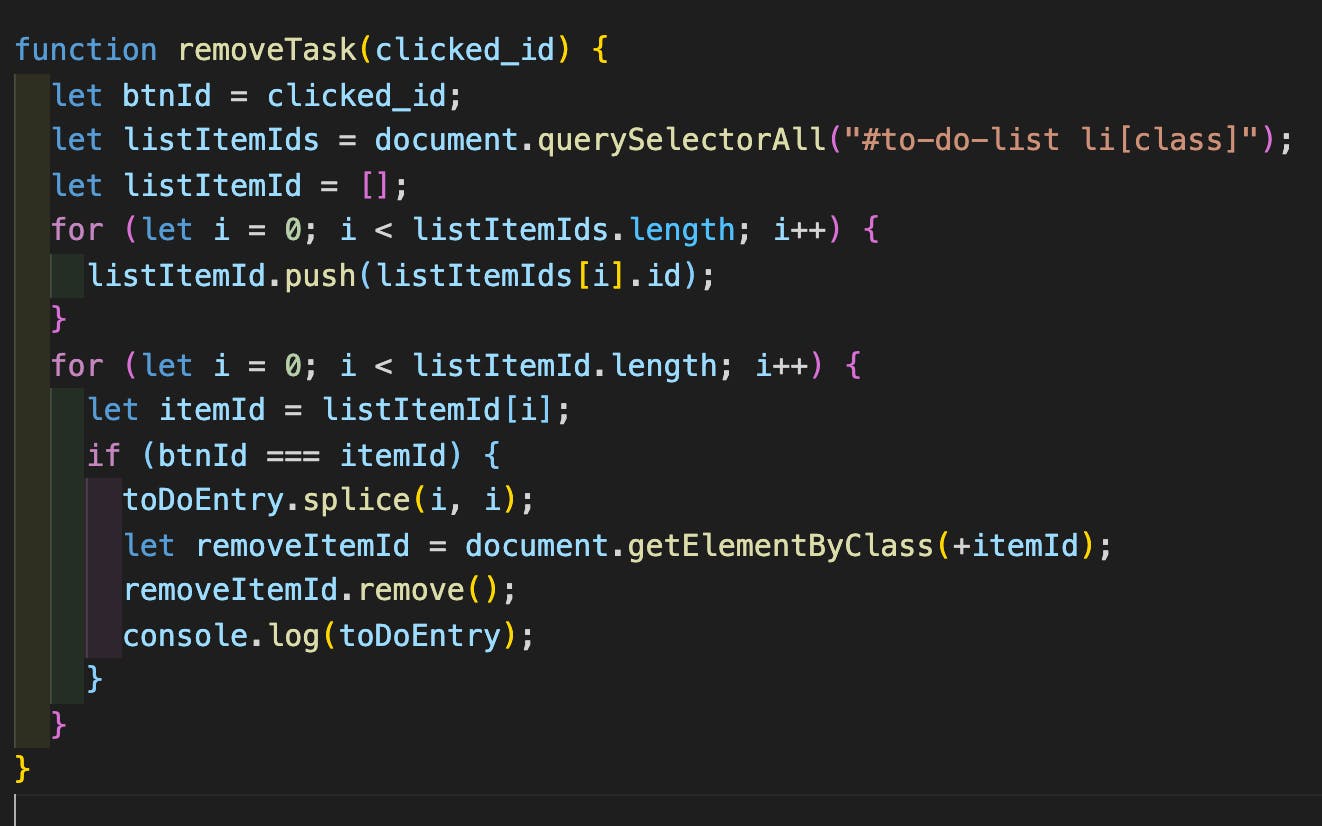
My code for my "remove task" function so far:

Overall I am really enjoying this project. Even though I am spending hours on debugging I am really understanding each syntax and how they interact with others. I think this was the perfect project to help me grow with JavaScript and nothing beats that feeling of finding a solution to your problem.
Stay Tuned...